728x90
반응형
SMALL
구글 폼 작성시 확인을 위해 이메일 발송을 하기 위해서는
1. 구글 폼 작성 후 보내기 옆 더보기 클릭 > 스크립트 편집기 클릭합니다.

2. Apps Script 에서 Code.gs 에 아래 코드를 입력합니다.

function onFormSubmit(e) {
var recipient = "hyunah_park@moderntec.kr";
var subject = "모그 및 모바일 앱 수정 및 개발 요청 설문이 접수되었습니다.";
var body = "새로운 설문이 접수되었습니다. 자세한 내용은 " +
"링크 삽입" +
"에서 확인하십시오.";
MailApp.sendEmail(recipient, subject, body);
}
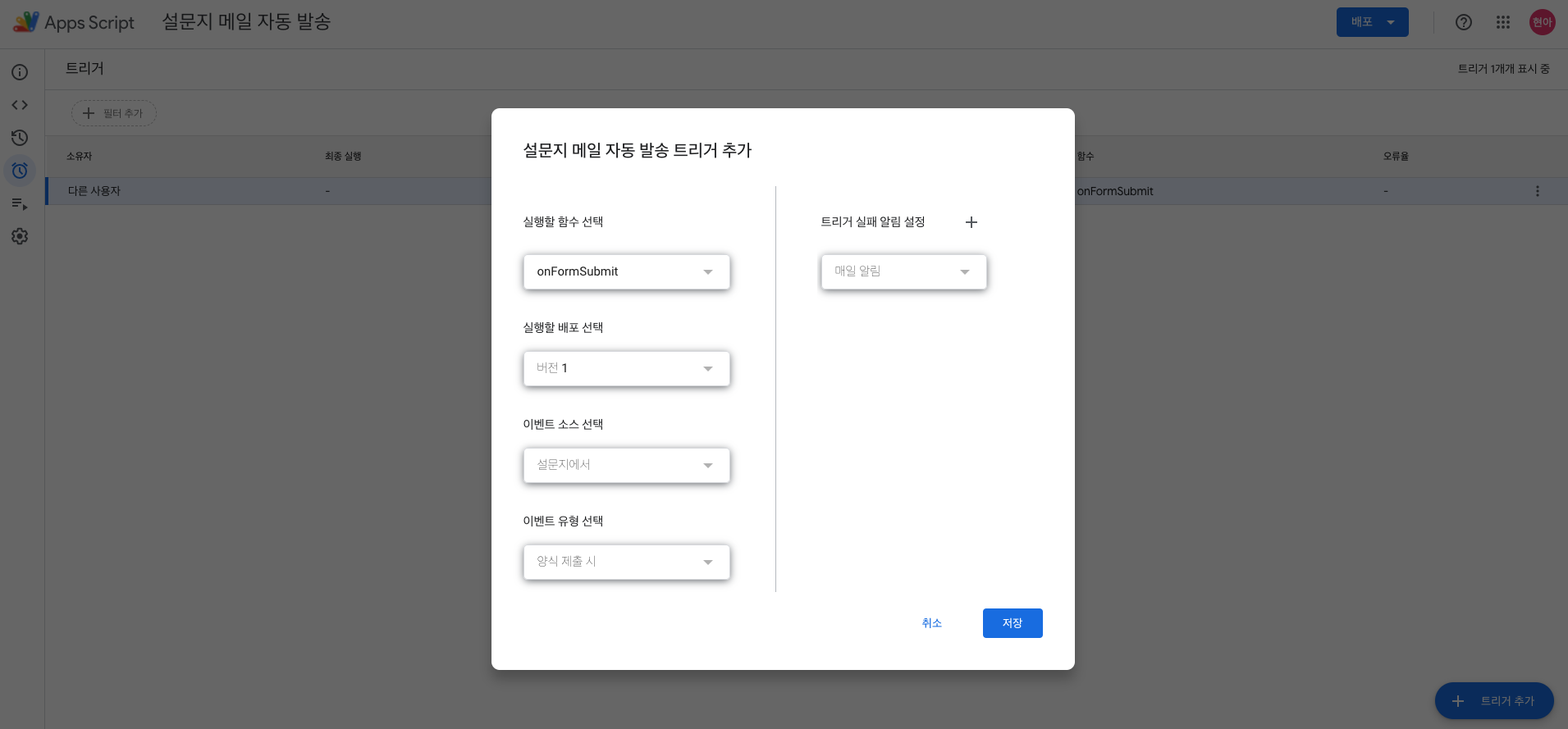
3. 시계모양 트리거 클릭 > 오른쪽 하단 '+ 트리거 추가' 클릭 > 실행할 함수 선택 > 이벤트 소스 선택 (설문지)
> 이벤트 유형 선택 (양식 제출 시 ) 클릭 > 저장

728x90
반응형
LIST