뮤비하고 같이 들으면서 세상사람들이 편견에 차있던것 처럼 나도 편견이 많았구나
전소연은 천재가 맞구나..!!
뮤비, 가사 등 빠지는 것 하나 없이
그렇게 생각하는 건 너의 편견일 뿐이야!
당당하게 자기 생각을 밝히고 실현하고 보여준다는 점에서
다시 한 번 반하게 되었죠..ㅎㅎㅎㅎ
그래서 숙제로 팬명록을 만들겸 (여자)아이들을 pick!!
○프로그램은 PyCharm 2022.3
○파일 형식 .html
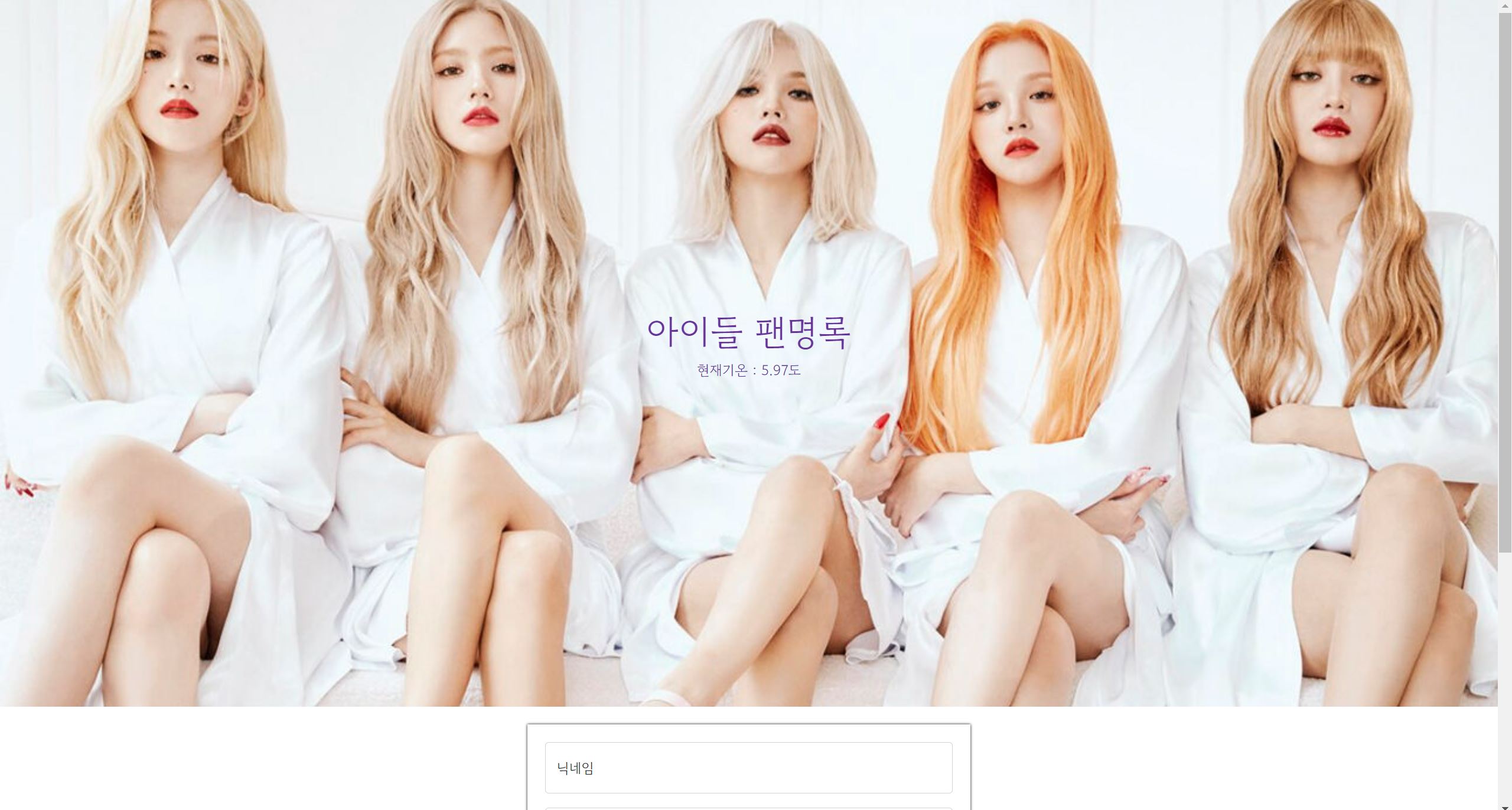
완성본은 바로 아래 사진과 같습니다.

html의 기본문!
[lang 뒤에 언어! ("en" // "ko")]
<html>
<head>
<title>제목</title>
</head>
</html>
를 기본으로 하여 시작하기!
언어체계는 "utf-8" 호환안되면 한글은.....깨져버려요....ㅠ
부트 스트랩사이트에서 소스를 가져오기 위해 붙여넣기 필수!
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
여기까지 기본적으로 세팅되어있어야하는!
crossorigin="anonymous"
익명이 아닌 자신만의 이름 또는 별명을 넣기!!
title에 내가 정한 제목과 폰트를 정해서 넣기!
*폰트 넣는 방법
구글 폰트 검색 (https://fonts.google.com/?subset=korean)

원하는 폰트를 찾아서
클릭후 오른쪽 상단에

클릭하기!

<head> of your html
밑에 link부터 복사하기!!
맨아래쪽 CSS부분 복사해서
바로 밑에 <style>을 넣어 폰트를 전체적용!
* {
}
-> 전체적용시키기!


<style>은 잠시 미뤄놓고~
<body>부터 시작하기~~
<div>
<h1>아이들 팬명록</h1>
</div>
// CSS파일을 따로 만들기... 무진장 귀찮아요... 그래서
<div class="mypic">
<h1>아이들 팬명록</h1>
</div>
div에 class를 넣어 위쪽의 스타일에서 다시 꾸며주기!
mypic은 자기마음대로 변경가능!
*^^*
<style>
.mypic {
background-color: green; // 사진을 설정하기 전까지 색깔로 표현해서 위치 확인하기!
width: 100%;
height: 800px;
background-position: center ;
background-size: cover;
color: rebeccapurple;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>
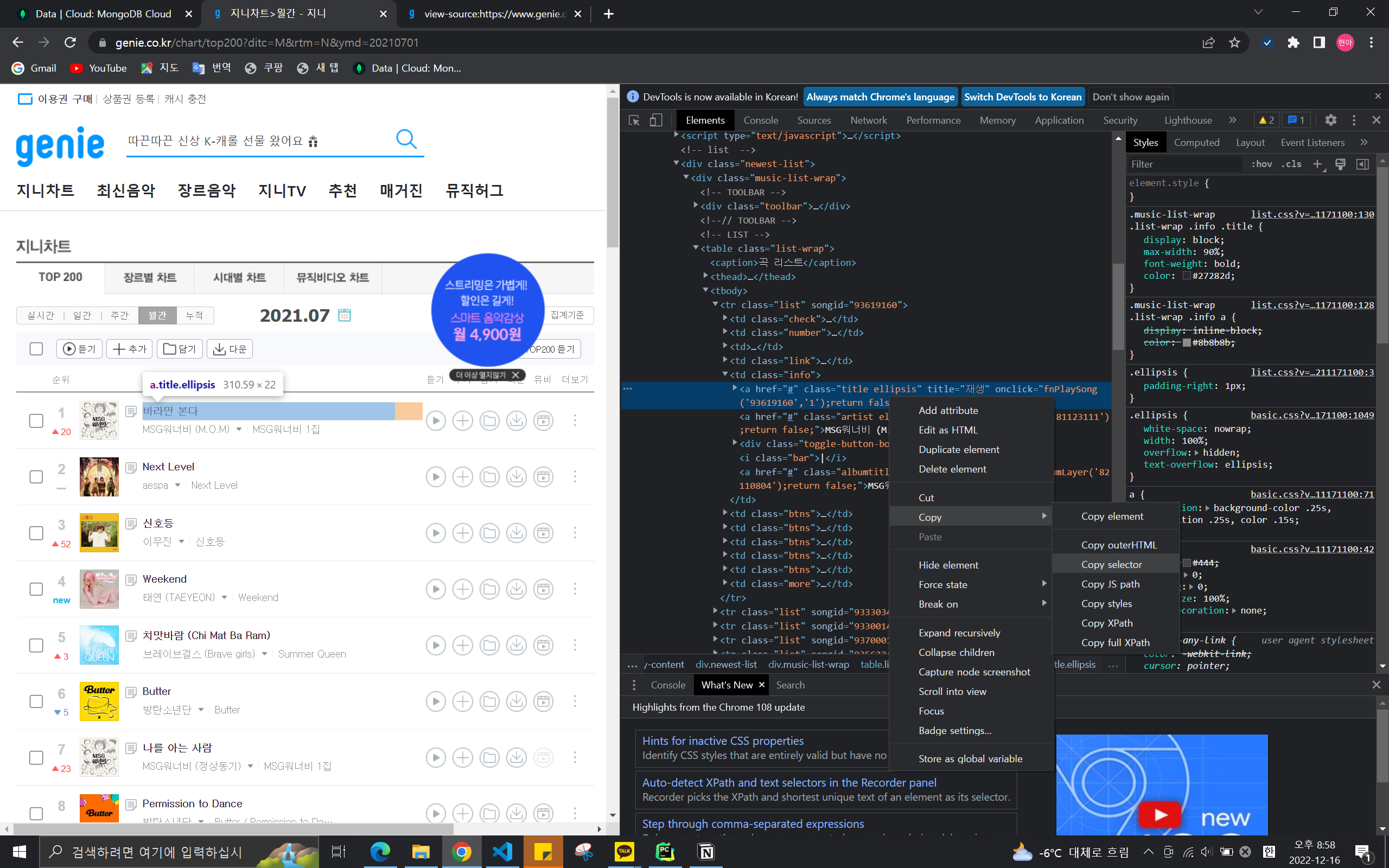
Floating labels · Bootstrap v5.0 (getbootstrap.com)
Floating labels
Create beautifully simple form labels that float over your input fields.
getbootstrap.com
구지 꾸밀 필요 없이 여기서 복사해서 쓰면 편합니당~~

<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">수정하기!!</label>
</div>
<div class="form-floating">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">수정하기!!</label>
</div>
를 가져와서 수정하기!
버튼과 코멘트도 복사 붙여넣기!
이메일 폼, 버튼, 코멘트를 한번에 div로 묶어서 class를 해주기!
후에 style에 넣어서 조정하기!
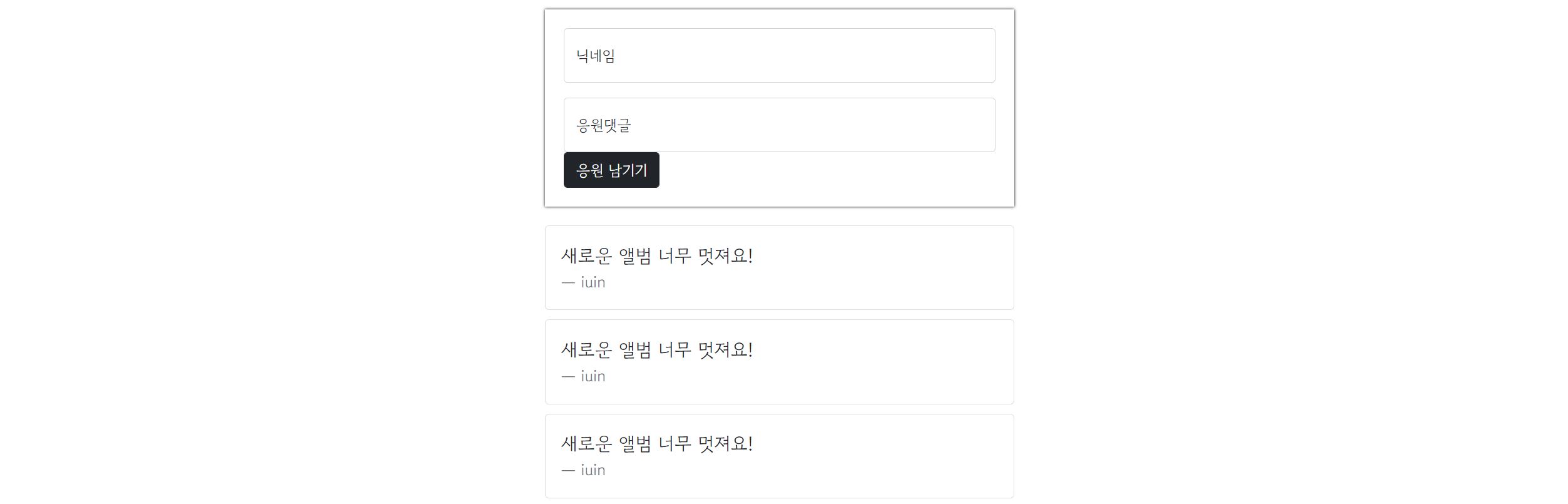
완성본!!
살짝 글씨 굵기나 색상이 마음에 안들기는 한데... 아이들하면 보라색.. 바꿀수 없었다... 굵기는 여러가지 해봤는데..
너무 굵어도 이상해서 일단... 여기서 만족하고 끝내기!!


12기 시작은 1월 9일부터지만, 미리 시작 ㅎ
그동안 만들었던 내용들을 순서대로 올릴 계획인데....
정리를 하기가 힘들군여....ㅎㅎㅎㅎㅎㅎ
사진도 있어야하고 절레절레
그냥 하나씩 야금야금 올릴 계획입니당~
아직 회사를 다니고 있어서 ;;;
시간 날때마다 조금씩 정리해서 올리기!
// 2018년도 C언어 기초를 배웠고 여기서 핵맨게임을 만들 정도의 수준까지 만들어서 계속 연습하면서 유지하다
자바를 독학으로 공부하다 학원에가서 공부를 다시 시작했어요 ㅎㅎ
그러다가 에러가 나면 짜증도 나고 화도 나고 해결하면 허탈하긴 하는데
남들이 보면 변태같다 생각하겠지만...ㅎ 만족감과 성취감이 다른 일에 비해 크게 다가와서
이쪽으로 취업을 하고 싶어 항해99를 선택하게 되었습니다.
// 망설이시는 분들 저는 고등학생때 이과생이긴 했어요
학과가 경영, 금융, 경제, 회계, 법 이쪽이여서
학교에서 하라는 데로 하는 사람이여서..ㅎ
근데 인턴으로 간 회사에서 C언어를 배우라고 거의 강제로 말을 해서 억지로 학원 등록했는데
의외로 할만하더라구여 (물론 에러나면 눈이 아프고 나는 누구인가? 많이 생각했어요.)
그 뒤로 혼자 공부하다가 발전이 없어서 학원에 간거지
누구나 시도할 수 있다는게 저는 더 좋은 기회가 아닌가 싶어요!
@aihtnyc_h 사칭아니고.. 인스타 계정과 동일인물 맞습니다.
사칭이라고 신고당하고
사기꾼이라는 말도 듣고
흑흑...ㅠ
(운동 계정인데.. 개인계정은 모두 다른거 아니겠어요^^)